hexo如何修改主题?
hexo如何修改中意的主题?

推荐Acrylic主题,样式比较好看,文档也比较完善,但是也有踩坑。

不过,还是感谢@hexo-theme-Acrylic的开源项目。
修改主题可以参考文档修改,hexo acrylic。
安装主题
注意在hexo的根目录下执行指令,用来安装主题:
1 | git clone -b main https://github.com/hexo-theme-Acrylic/Hexo-Theme-Acrylic-Next.git themes/Acrylic |
应用主题
修改主配置文件config.yml,修改主题配置:
1 | # Extensions |
使用主题配置
macos/linux:
1 | cp -rf ./themes/Acrylic/_config.yml ./_config.Acrylic.yml |
windows:
复制 /themes/Acrylic/_config.yml 此文件到 Hexo 根目录,并重命名为 _config.Acrylic.yml
更新主题
在hexo主文件夹下找到themes文件夹,进入之后找到Acrylic,并pull代码。
直接hexo clean、hexo g、hexo s;看是否有问题。
一般有的问题,都可以在百度上搜索,一般都是少装了npm包,npm install一下就可以了。
比如这个: npm install hexo-deployer-git –save
Acrylic一些的必要配置
首先按照文档,配置一下Hexo配置文件:
1 | # Site |
上述配置,需要注意两点:
- language需要改成zh-CN;
- url修改成为自己的配置。
主题配置
1 | site: |
其他的内容按照文档配置就行。
其他注意的点
一、文章顶部搜索栏:search搜索
建议使用本地搜索,本地搜索的话,需要安装hexo-generator-searchdb插件。
然后在_config.yml添加以下配置:
1 | search: |
修改_config.arcylic.yml
1 | local_search: #本地搜索 |
二、 文章详情meta数据没有显示
补充几句吧:
需要安装hexo-wordcount包:
1 | npm i --save hexo-wordcount |
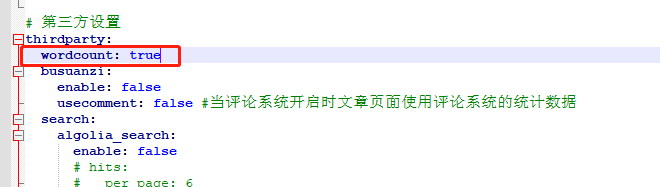
一定要在次配置,主题配置中找到wordcount,并且设置为true:

三、twikoo评论无法显示
需要部署twikoo服务才能实现评论,具体参考文档twikoo文档
或查看下一篇文章。
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 yamon,分享并热爱生活
评论